「パソコン教室ISA」ライターチームです。
Photoshopを使いこなすには、マスク機能の活用が欠かせません。マスク機能を使用すると、画像の切り抜きや合成などの作業が簡単に行えます。マスク機能は5種類あるため、実施したいことに応じて使い分けると便利です。この記事では、Photoshopのマスク機能について詳しく解説します。
Photoshopのマスク機能とは?



Photoshopのマスク機能とは、画像の一部を任意の形で表示したり非表示にしたりする機能です。通常、元の画像のデータを直接編集した場合、一度保存すると元の状態には戻せません。しかし、マスク機能を使用すれば、元の画像のデータを直接編集せず見た目のみを加工できるため、保存後も元の状態に戻せます。マスク機能を活用すると修正がしやすく、画像のデータを破損するリスクも小さいです。
マスクは3種類+2種類ある
Photoshopのマスクの名称と概要は以下の通りです。
- レイヤーマスク:画像の一部を非表示にする
- クリッピングマスク:下のレイヤーを上のレイヤーで切り抜く
- ベクトルマスク:パスやシェイプで作成したベクトル画像で切り抜く
- クイックマスク:選択範囲を微調整する
- フィルターマスク:フィルターをかける範囲を調整する
それぞれのマスクの使い方の詳細は以下で解説します。
パソコンスクールISA
Office・IT・プログラミング等の
パソコンスキルアップを徹底サポート!
東京、横浜、埼玉、千葉の
最寄駅5分以内!オンライン授業も
Photoshopのマスク機能1:レイヤーマスク
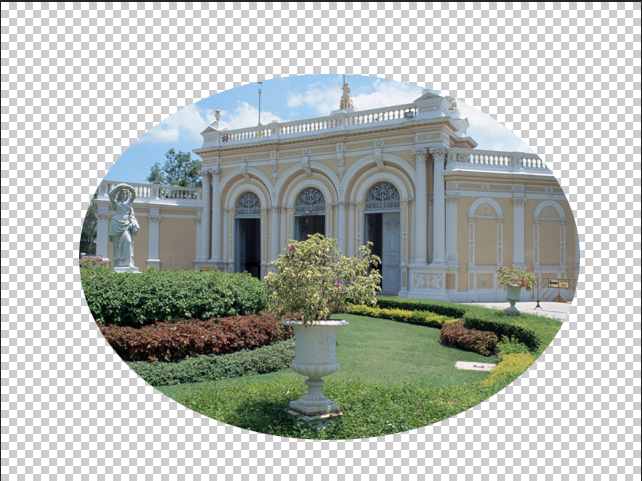
レイヤーマスクとは、四角や丸などの基本的な形から任意の複雑な形状まで、幅広くマスクを作成できる機能です。グラデーションにも対応しています。レイヤーマスクは、Photoshopのマスク機能のなかで特によく使用されています。ただし、複雑になるほどデータも重くなるため要注意です。
レイヤーマスクを使う基本的な方法
レイヤーマスクの基本的な使い方は以下の通りです。
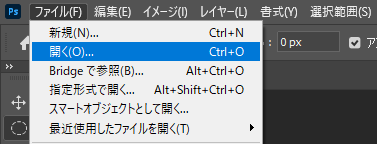
- [ファイル]メニュー-「開く」をクリックし、使いたい画像を選択して開く
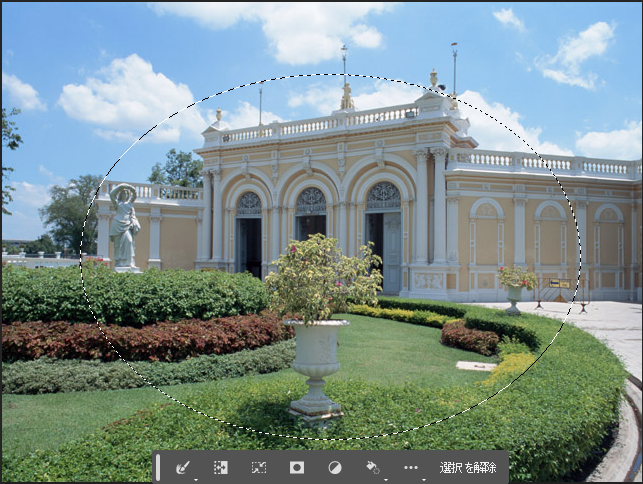
- 任意の選択ツールに切り替え、残したい部分を選択する
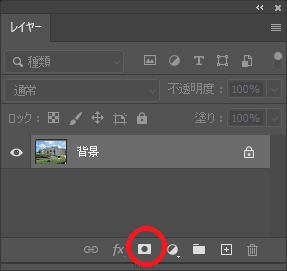
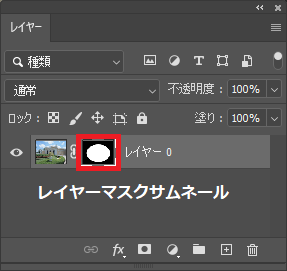
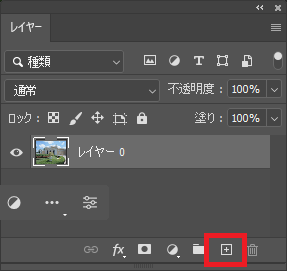
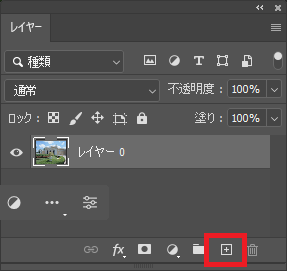
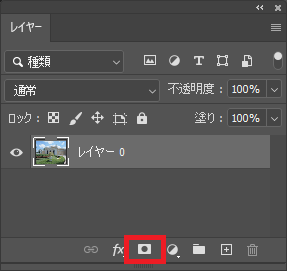
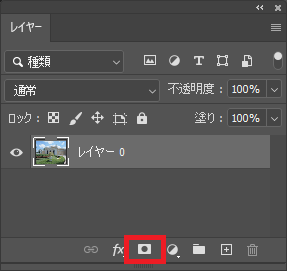
- [レイヤー]パネルの下部の「レイヤーマスクを追加」をクリックしてレイヤーマスクを追加する
- [レイヤー]パネルのレイヤーマスクをShiftキーを押しながらクリックするとレイヤーマスクの使用/不使用を切り替えることができる






選択する際は、どのような形でも構いません。たとえば、長方形選択ツール、楕円形選択ツール、なげなわ選択ツールを使用できます。より複雑な形状にしたいときは、マグネット選択ツールなども使用可能です。
なお、レイヤーマスクを削除したい場合は、[レイヤー]パネルのレイヤーマスクサムネールを右クリックして「レイヤーマスクを削除」を選択しましょう。
レイヤーマスクの仕組み
レイヤーマスクサムネールはグレースケールで構成されています。レイヤーマスクサムネールの白い領域は元画像が表示される領域、グレーは元画像が透過して表示される、黒い領域は元画像が非表示になる領域です。この仕組みを理解するとレイヤーマスクを使ってさまざまな画像編集ができます。

マスク範囲を変えたい場合
最初に選択したマスクの範囲を変える手順は以下の通りです。
- [レイヤー]パネルのレイヤーマスクのサムネールをクリックする
- ブラシツールを利用して、元画像を非表示にしたいところは黒、表示したい箇所は白で塗る
- 色によって透明度の調整が可能です。白に近づくほど不透明度が高くなります。

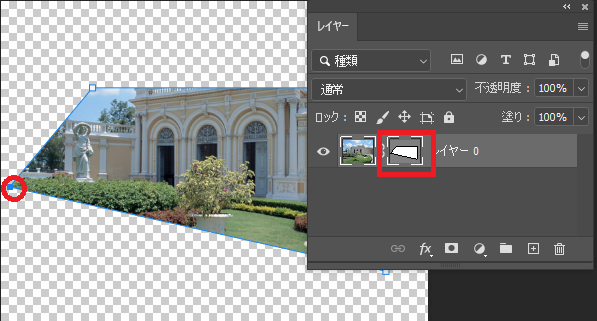
画像またはマスクのサイズを変えたい場合
元の画像のサイズや選択したマスクのサイズを変えたいときは、以下の手順で操作します。
- [レイヤー]パネルの画像サムネイルの横にあるリンクマークをクリックして解除する
- [レイヤー]パネルからサイズを変更したい元画像またはレイヤーマスクサムネイルをクリックする
- Ctrl+T(または[編集]メニュー-[自由変形])で変形できるようにする
- バウンディングボックスを利用して任意のサイズに変更
- [確定]ボタン(またはEnter)をクリックする
- 再度[レイヤー]パネルのリンクマークをオンに戻しておく


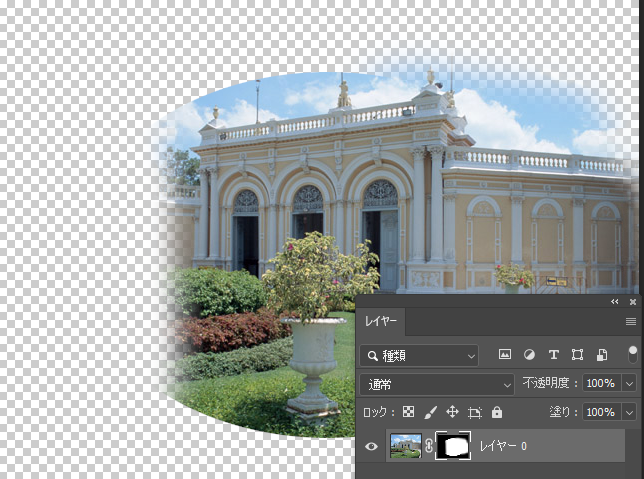
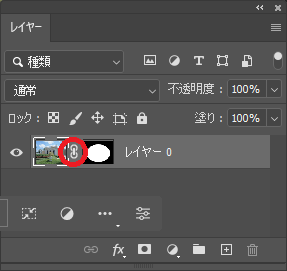
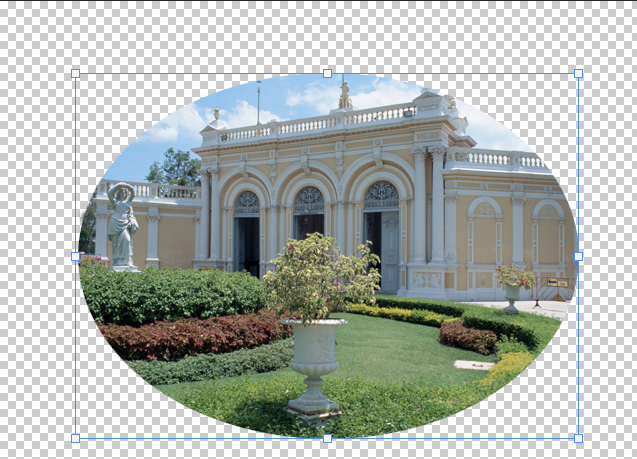
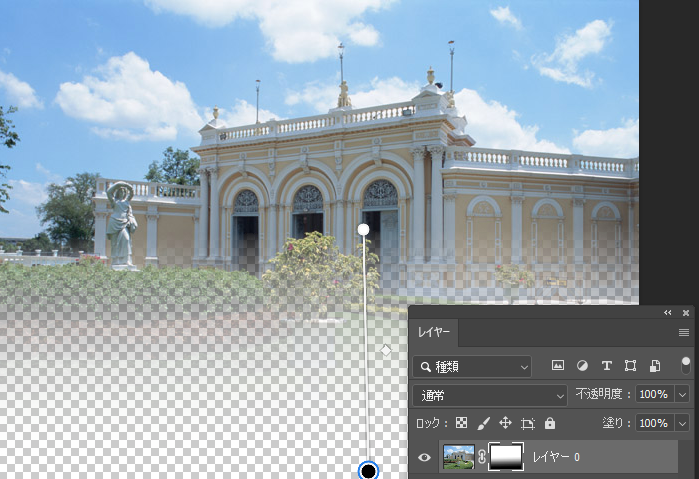
マスクをグラデーションにしたい場合
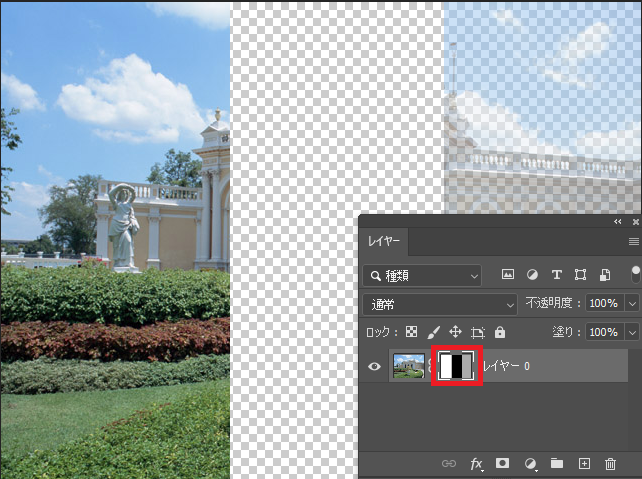
レイヤーマスクはグラデーションで塗りつぶすことができます。マスクは白が表示、黒が非表示、グレーが透過となります。したがって、白から黒へのグラデーションで塗りつぶすと徐々に変化していく様子を表現することができます。
- [レイヤー]パネルのレイヤーマスクサムネールを選択する
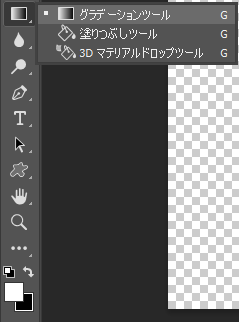
- グラデーションツールを選択し、描画色を「白」、背景色を「黒」に設定する
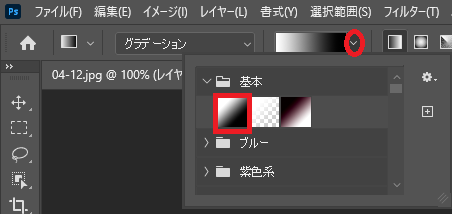
- グラデーションの種類を「描画色から背景色へ」として画像をドラッグする。



画像がだんだんと非表示になっていく
\ パソコン教室の詳しい情報を受け取る /
レイヤーマスクを使う際のポイント
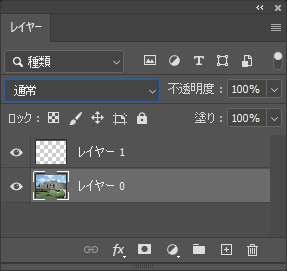
レイヤーマスクの追加は通常レイヤーのみが対応しており、背景レイヤーでは利用できません。背景レイヤーにレイヤーマスクを追加したい場合、通常レイヤーへ切り替える必要があります。背景レイヤーのサムネイルを右クリックし、「背景からレイヤーへ」を選択して切り替えましょう。
パソコンスクールISA
Office・IT・プログラミング等の
パソコンスキルアップを徹底サポート!
東京、横浜、埼玉、千葉の
最寄駅5分以内!オンライン授業も
Photoshopのマスク機能2:クリッピングマスク
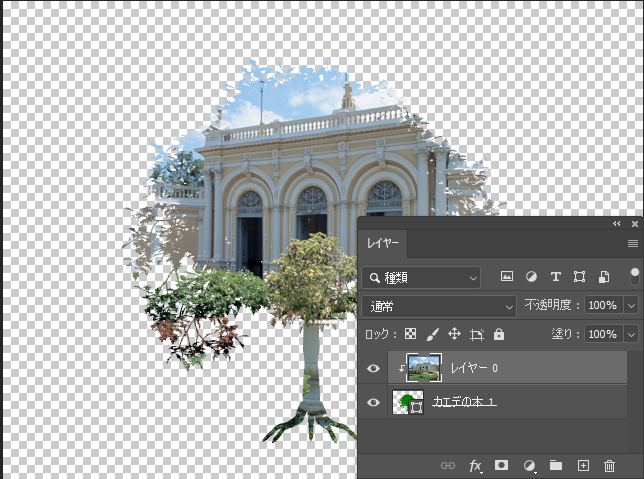
クリッピングマスクは、2つのレイヤーを使ってマスクをかける機能です。比較的簡単に操作でき、たとえば画像の差し替えなどに利用できます。レイヤーを重ねて使用できますが、レイヤー数が増えすぎると管理が難しくなるため、注意が必要です。
クリッピングマスクを使う基本的な方法
クリッピングマスクの基本的な使い方は以下の通りです。
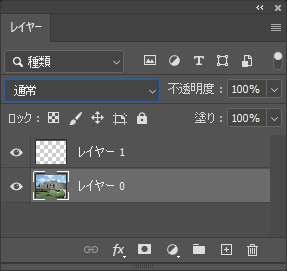
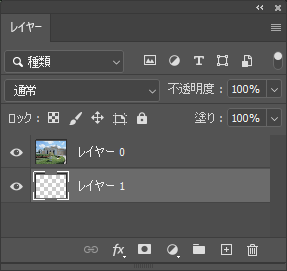
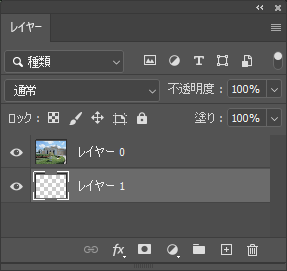
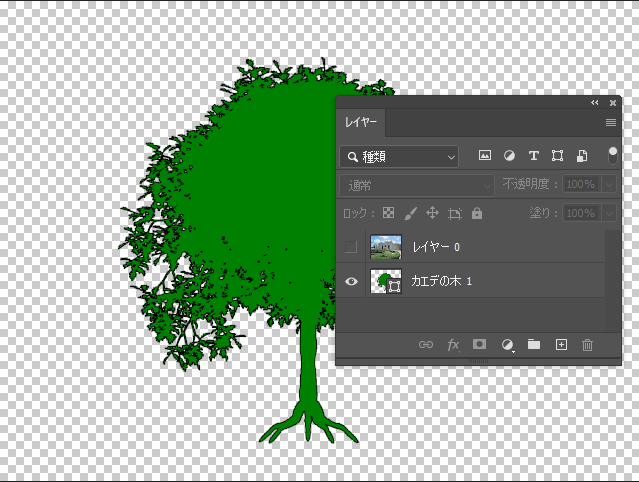
- [レイヤー]パネルの「新規レイヤーを作成」をクリックし、マスクしたい画像レイヤーの他にもう1つレイヤーを作成する
- [レイヤー]パネルで、作成したレイヤーをつかみ、画像レイヤーの下にドラッグアンドドロップで移動します。
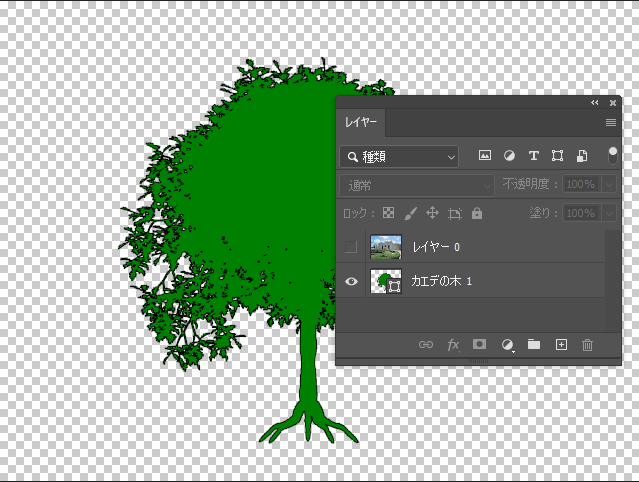
- 下のレイヤーに任意の色でシェイプを作成する
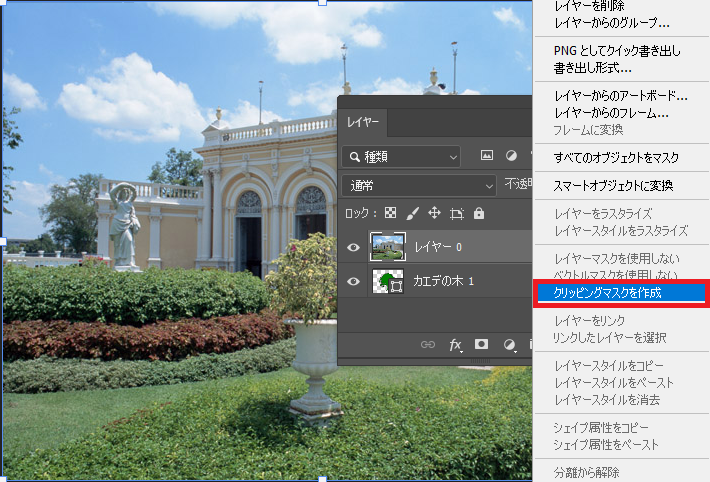
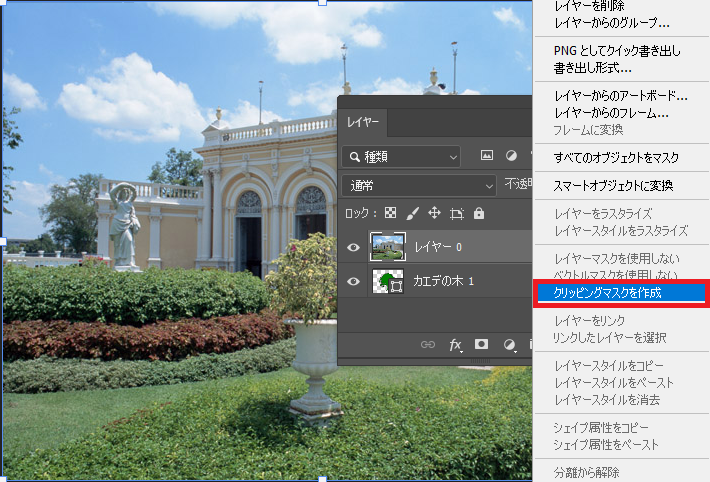
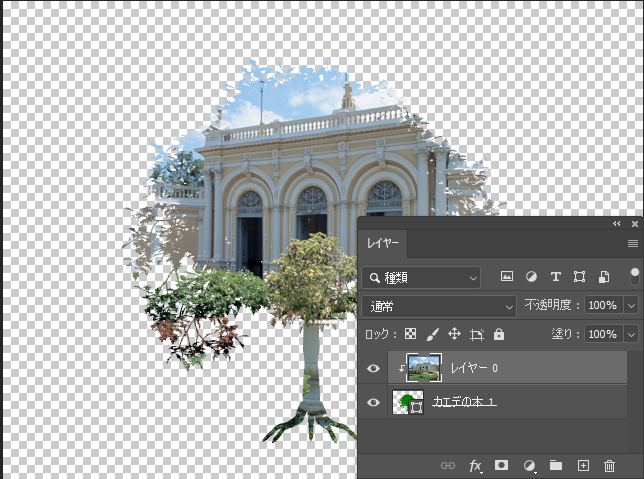
- 画像レイヤーを右クリックし、「クリッピングマスクを作成」を選択する












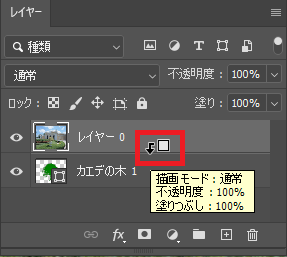
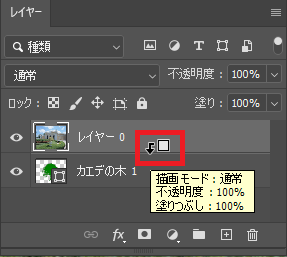
Alt(MACではoption)を押しながら[レイヤー]パネルの2つのレイヤーの間にマウスをポイントすると下記の形状になります。この状態でクリックしても、クリッピングマスクを作成できます。再び同じ操作をするとクリッピングマスクの解除が可能です。


クリッピングマスクを使う際のポイント
レイヤーを追加すれば、複数のレイヤーにクリッピングマスクを適用できます。ただし、上のレイヤーを下のレイヤーでマスクするため、レイヤーの順番に注意しないと意図した通りに適用されない恐れあります。また、クリッピングマスクを適用している状態でレイヤーの階層を変更すると、クリッピングマスクが解除されるため注意してください。
\ パソコン教室の詳しい情報を受け取る /
Photoshopのマスク機能3:ベクトルマスク
ベクトルマスクとは、パス機能により作成したベクトル画像を使用してマスクをかける機能です。パス機能とは、アンカーポイントと呼ばれる点を線で結び、図形を作成する機能です。パス機能で使用する点を「方向点」、線を「方向線」と呼びます。パスは後から細かく編集でき、精度の高い切り抜きが可能です。また、解像度に影響せず、画像が劣化する心配もありません。
ベクトルマスクを使う基本的な方法
ベクトルマスクの基本的な使い方は以下の通りです。
- 画像レイヤーを選択し、シェイプツールまたはペンツールを選択する
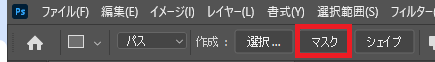
- オプションバーのツールモードを「パス」にする
- 画像を表示したい範囲でパスを作成する
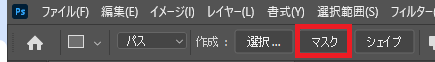
- ツールオプションバーから「マスク」をクリックすると、パスの範囲外にマスクがかかる
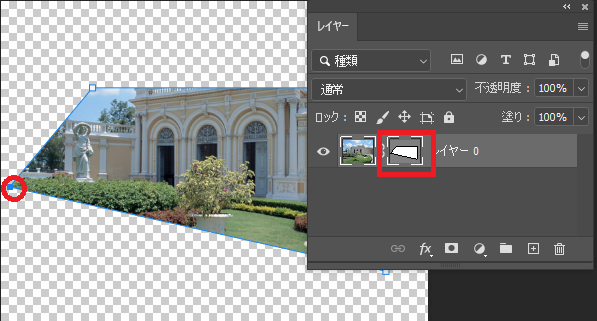
- [レイヤー]パネルでマスクレイヤーを選択し、パス選択ツールなどでマスクの形状を編集する












ベクトルマスクを使う際のポイント
ベクトルマスクは複雑な形状やきれいな形状での切り抜きが可能です。ただし、うまく使いこなせないと、スムーズに範囲を選択できません。シェイプやペンツールに慣れていない人がきれいに加工するためには、レイヤーマスクやクイックマスクを利用しましょう。
パソコンスクールISA
Office・IT・プログラミング等の
パソコンスキルアップを徹底サポート!
東京、横浜、埼玉、千葉の
最寄駅5分以内!オンライン授業も
Photoshopのマスク機能4:クイックマスク
クイックマスクとは、マスクの選択範囲を細かく微調整できる機能です。範囲を選択すると赤く表示されるため、目視で正確に確認しながら作業できます。クイックマスクでは選択範囲の縮小や拡大の調整のために、ブラシツールを使用します。
クイックマスクを使う基本的な方法
クイックマスクの基本的な使い方は以下の通りです。
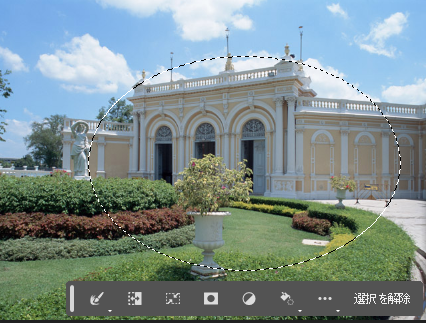
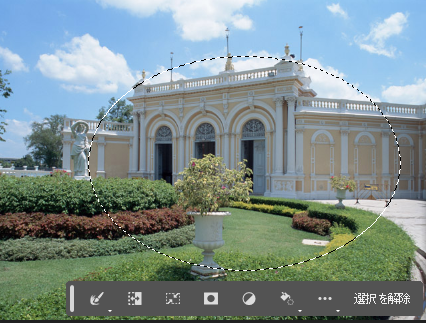
- マスクをかける画像をに、選択ツールで範囲選択を作成する
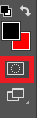
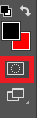
- ツールバーの下部にある「クイックマスクモードで編集」をクリックする
- マスクをかける範囲(非表示にする部分)が、赤で着色される。
- 選択したい範囲が足りない場合はブラシツールを「黒」に設定して塗り、選択したい範囲がはみ出している場合はブラシツールを「白」に設定して塗る
- ツールバーのの下部にある「画像描画モードで編集」をクリックして、クイックマスクモードを解除する
- [レイヤー]パネルの「レイヤーマスク」をクリックし、マスクをかける








クイックマスクを使う際のポイント
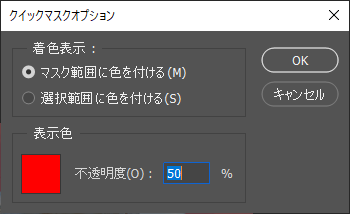
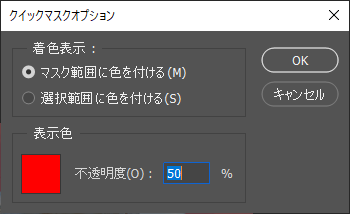
「クイックマスクモードで編集」をダブルクリックすると[クイックマスクオプション]が表示され、マスクの範囲の色や不透明度を設定できます。加工する画像の色に合わせたり、見やすい色を選んだりしましょう。


\ パソコン教室の詳しい情報を受け取る /
Photoshopのマスク機能5:フィルターマスク
フィルターマスクは、フィルターにマスクをかける機能です。フィルターを使用するタイミングのみ表示され、レイヤーマスクのようにフィルターを適用する範囲を自由に編集できます。
フィルターマスクを使う基本的な方法
フィルターマスクの基本的な使い方は以下の通りです。画像全体にフィルター機能でぼかしを入れて、フィルターマスクを利用して画像の一部のぼかしを解除します。
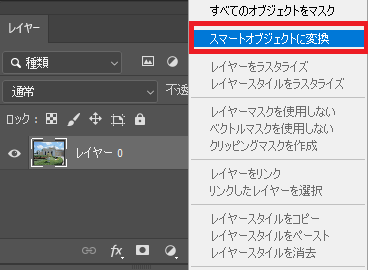
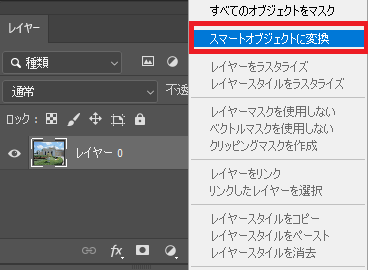
- [レイヤー]パネルの、画像レイヤーの上で、右クリックし、「スマートオブジェクトに変換」を選択する
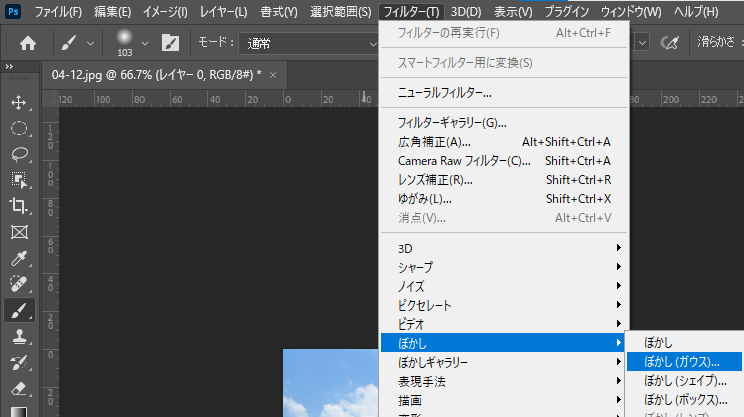
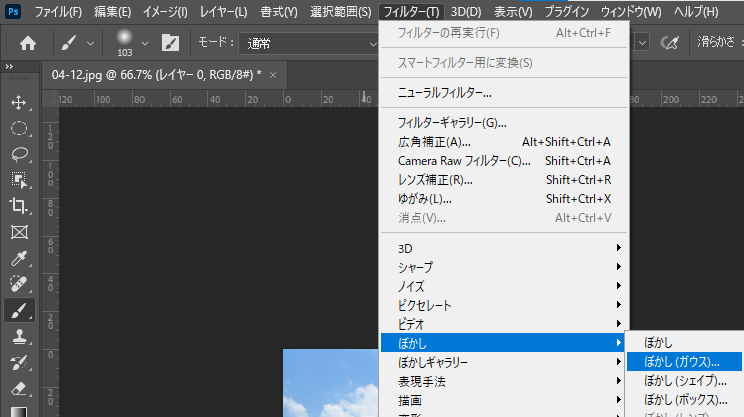
- [フィルター]メニューから「ぼかし」-「ぼかし(ガウス)」をクリックする
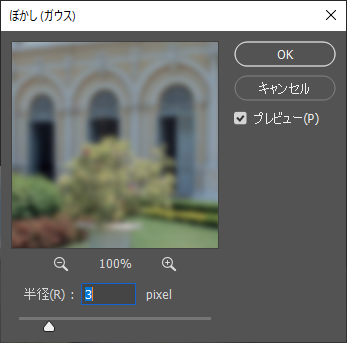
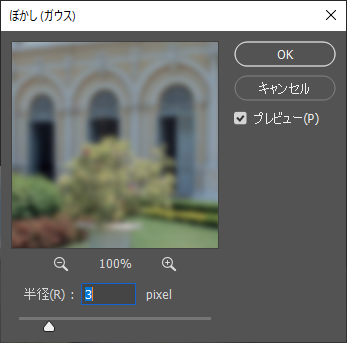
- ぼかし(ガウス)ダイアログで任意の半径を設定して、「OK」を選びます。
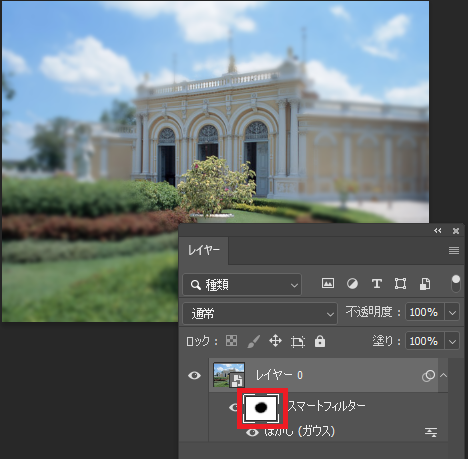
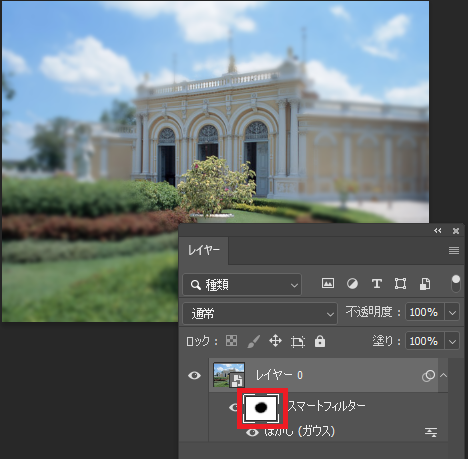
- 画像全体にフィルターが適用され、[レイヤー]パネルに、スマートフィルターのマスクレイヤーが追加されます。
- [レイヤー]パネルから、スマートフィルターサムネールを選択してブラシツールの黒色で塗ります。黒く塗ったところは、フィルターにマスクがかかり、ぼかしが適用されません。








フィルターマスクを使う際のポイント
フィルターマスクが表示されないときは、元レイヤーがスマートオブジェクトになっていない可能性があります。また、フィルターマスクは、そもそも一部のフィルターでは使用できません。フィルターマスクを解除したい場合、レイヤーパネル内でマスクレイヤーを右クリックし、「レイヤーをラスタライズ」を選択しましょう。
パソコンスクールISA
Office・IT・プログラミング等の
パソコンスキルアップを徹底サポート!
東京、横浜、埼玉、千葉の
最寄駅5分以内!オンライン授業も
Photoshopのマスクを使いこなすためには
Photoshopのマスクは、使い勝手やシーンに合わせて選択する必要があり、簡単には使いこなせません。また、Photoshopにはマスク以外にもさまざまな機能があるため、独学では十分なスキルを身につけるまでに時間がかかります。
効率よくPhotoshopのスキルを身につけるには、プロから指導が受けられるパソコン教室の講座がおすすめです。ISAパソコン教室では、Photoshopの実践的なスキルや知識が学べる講座を実施しています。
Photoshopのマスクは種類が多く、さまざまな編集ができます。ただし、Photoshopには他にも豊富な機能があり、使いこなすには勉強が必要です。
ISAパソコン教室は、約40年の長い歴史がある教室です。当社の従業員が講師を務めており、質の高い講座を行っています。また、Photoshopについては、基本操作をアドビ認定の講師がじっくりと指導しています。個別指導であるため、理解度に応じた指導が可能です。Photoshopを使いこなすために、ぜひご利用ください。